Design Tools That End In Io

Top 22 Prototyping Tools For UI And UX Designers 2021
![]()
Discover the best prototyping tools to upgrade your workflow and give your prototypes an edge.
There are many tools today to help you produce digital products. They vary from design tools to developing tools to web creation tools.
Prototyping tools are the tools to help you make product creation faster and much more effective. Prototypes demonstrate your ideas, and in doing so can change the way you design.
Today's clients are looking for interactive prototypes. These prototypes give you an overview of your design, interactions and ideas.
Iterations an d sharing abilities is actually where prototypes stand out from the rest. The ability to work fast on different versions of your ideas and share them with your client or your team is a real game changer.
In this article, I'll introduce you prototyping tools which will help you design & iterate faster.
✅ Join our newsletter for more UX goodies
Design
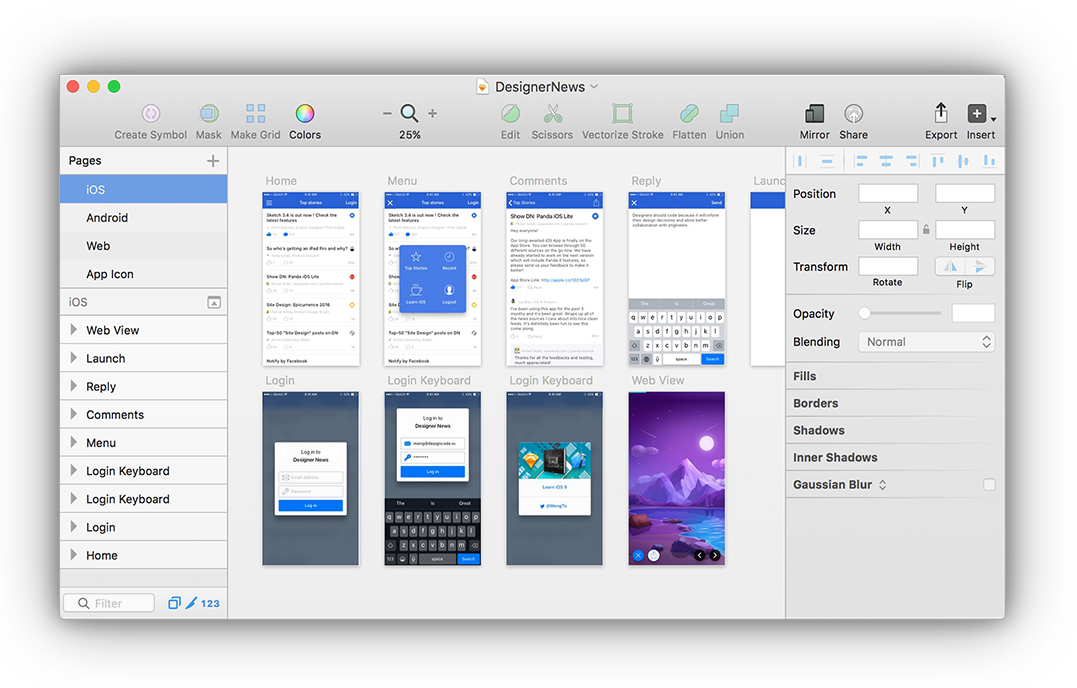
Sketch

Sketch is a vector-based design tool which helps you design interfaces quickly and intuitively.
Think of Photoshop in combination with Illustrator, but a lightweight software with unlimited artboards.
Hundreds of articles have already been written on its various possibilities by industry experts, so I wouldn't list all of its features.
Personally, one of its features that I like is nested symbols.
With this feature, you can pre-design elements like buttons, widgets and even complex navigation mechanisms, then replicate their design on other artboards and shapes.
Another feature that just came out is "export to code" by Launchpad for Sketch plugin which formats your design into code in seconds. It helps you get to development faster than ever before!
Compatibility: Only For Mac Users.
Price — Buy for $ 99
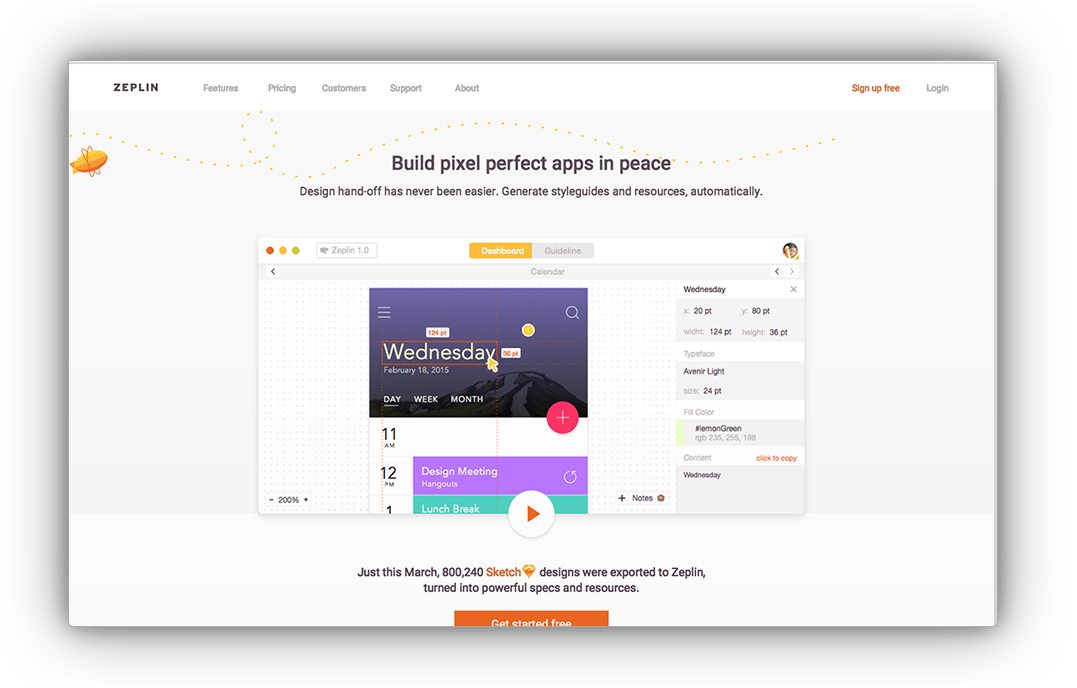
Zeplin

Working with Sketch becomes really great when using it with plugins. This plugin is one of the most useful ones. It helps developers easily check the sizes, fonts, colors and dimensions of your interface.
In addition, Zeplin allows direct download of each element from artboards to elements.
It prepares the CSS style file of the interface, thus saving front-end developers a lot of work.
Compatibility: For Mac and windows Users.
Price: Free for 1 project (17$/mo for 3 projects | 26$/mo for 12 projects)
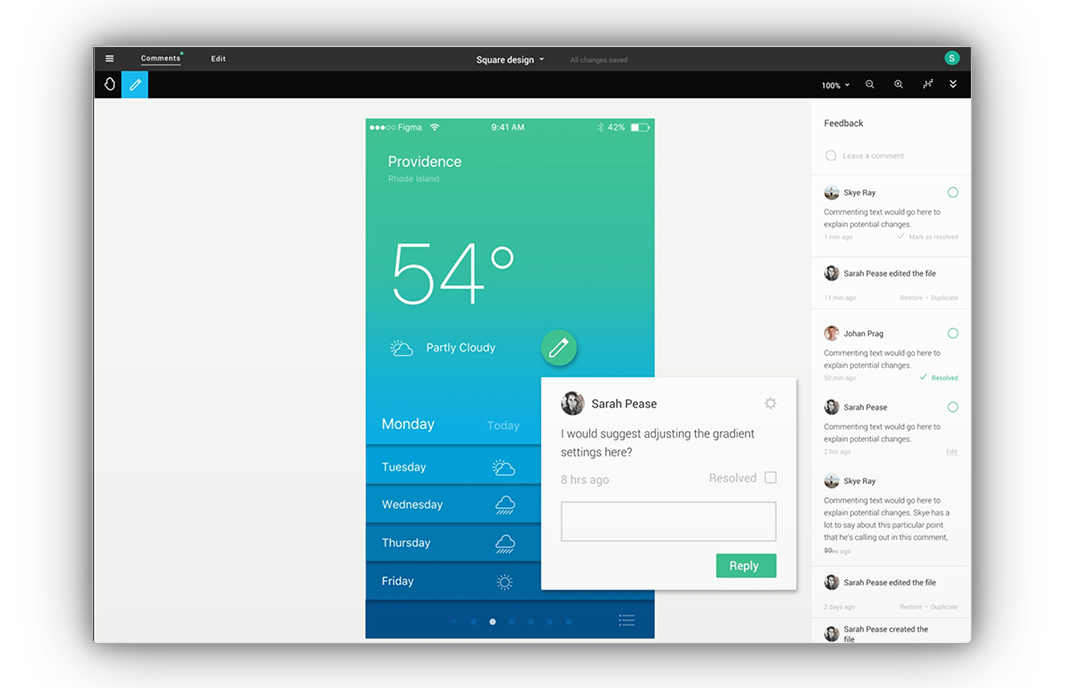
FIGMA

Figma is a relatively new tool, with almost the same interface as Sketch.
It's an innovative tool mainly because it allows a team of designers to collaborate and give comments on a design in real time.
You heard right! Figma's canvas helps you do your design process in a collaborative way.
Suddenly a very interesting situation occurs where the product team, the design team and the development team can take part in the process.
Along with Slack, the entire team remains connected and the process could be fluid and efficient than ever.
Compatibility: Mac/Windows Users.
Price — Free
Framer X

Framer X has all the features you need to draw everything from custom icons to intricate illustrations. Fine-tune your designs with our advanced path editor, export anything from your canvas, and more.
Advanced vector editing made simple. Draw everything from logos and icons to detailed illustrations with Framer X.
Fine-tune your designs with our advanced path editor, create custom shapes with boolean operations, and export anything from your canvas with production-ready CSS and SVG code.
Mockplus iDoc

Mockplus iDoc is a powerful product design collaboration tool for designers and engineers. It allows designers to automate design handoff and export design right from the Sketch, Photoshop or Adobe XD and see the specification prepared automatically. Create interactive and animated prototypes. Make design collaboration easier.
Main features:
Export designs in one click from Sketch, XD and PS
Generate accurate specs, assets, code snippets automatically
Show design tasks and workflow in full-view storyboard
Comment right on designs to give instant feedback
Build hi-fi interactive prototypes with real design files
Compatibility: For Mac and windows Users.
Price: Free
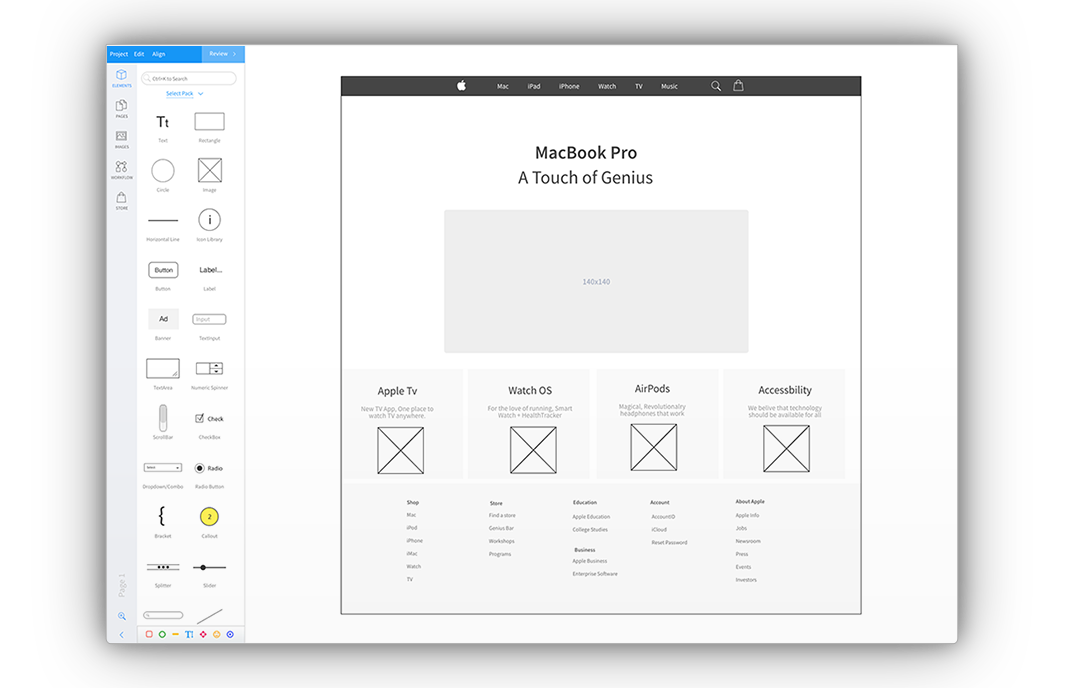
MockFlow

MockFlow is an online UX suite for creative designers and usability engineers. it's an easy to use tool to create wireframes and paper prototyping.
Compatibility: Mac/Windows Users.
Price — Free for 1 project (14$/mo for unlimited projects | 29$/mo and more for teams)
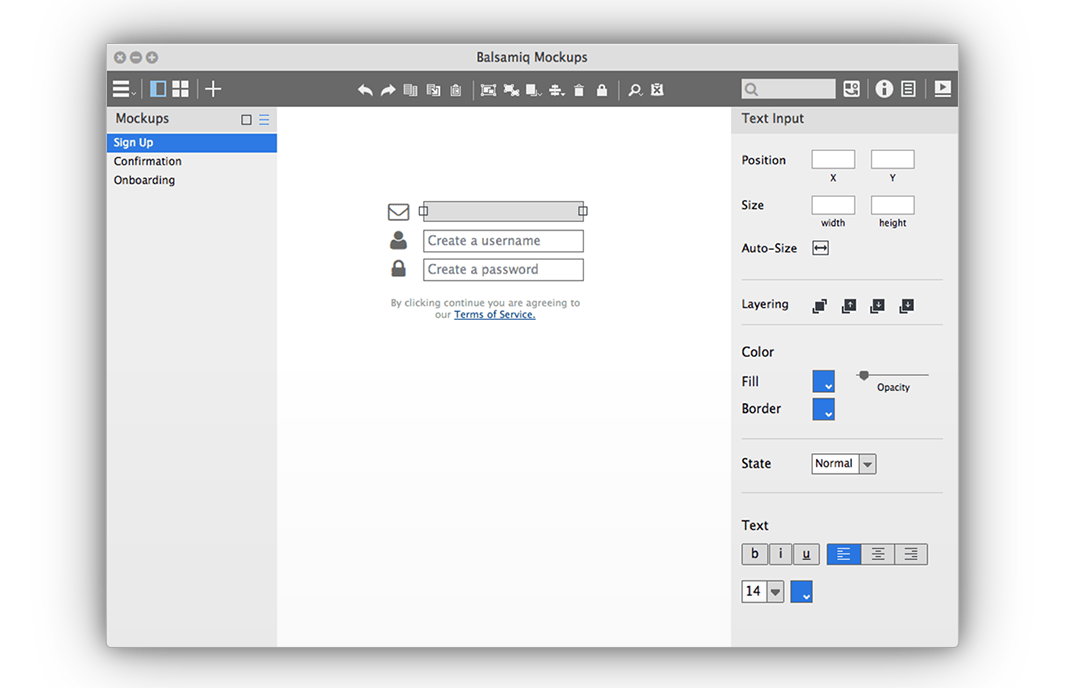
Balsamiq

Balsamiq is a graphical tool created to draw user interfaces, web sites, desktop and mobile applications. It makes it easy to drag and position elements.
Balsamiq simulates the experience of writing on a whiteboard, but using a software.
Every successful design starts with pen and paper, and Balsamiq can change exactly that.
Compatibility: Mac/Windows Users.
Pricing — 89$ for single license
Designing and Developing
Webflow

This tool was launched in 2013 by 2 brothers in order to help designers create sites without knowing how the code.
Webflow allows designers to create sites in relatively short time while using a relatively similar interface to Photoshop.
Although you do not need to know code to work with this tool, it is possible to export and change the site's html / css tags according to the customer's needs.
You can find full integration with Google fonts, high-quality cms, access to code, storage and full export of the design code.
It should be noted that webflow is great for simple static sites. When it comes to complex dynamic sites you should try to find another solution.
Compatibility: Mac/Windows Users.
Pricing — Free for 2 projects (16$/mo for 10 projects | 35$/mo for unlimited projects)
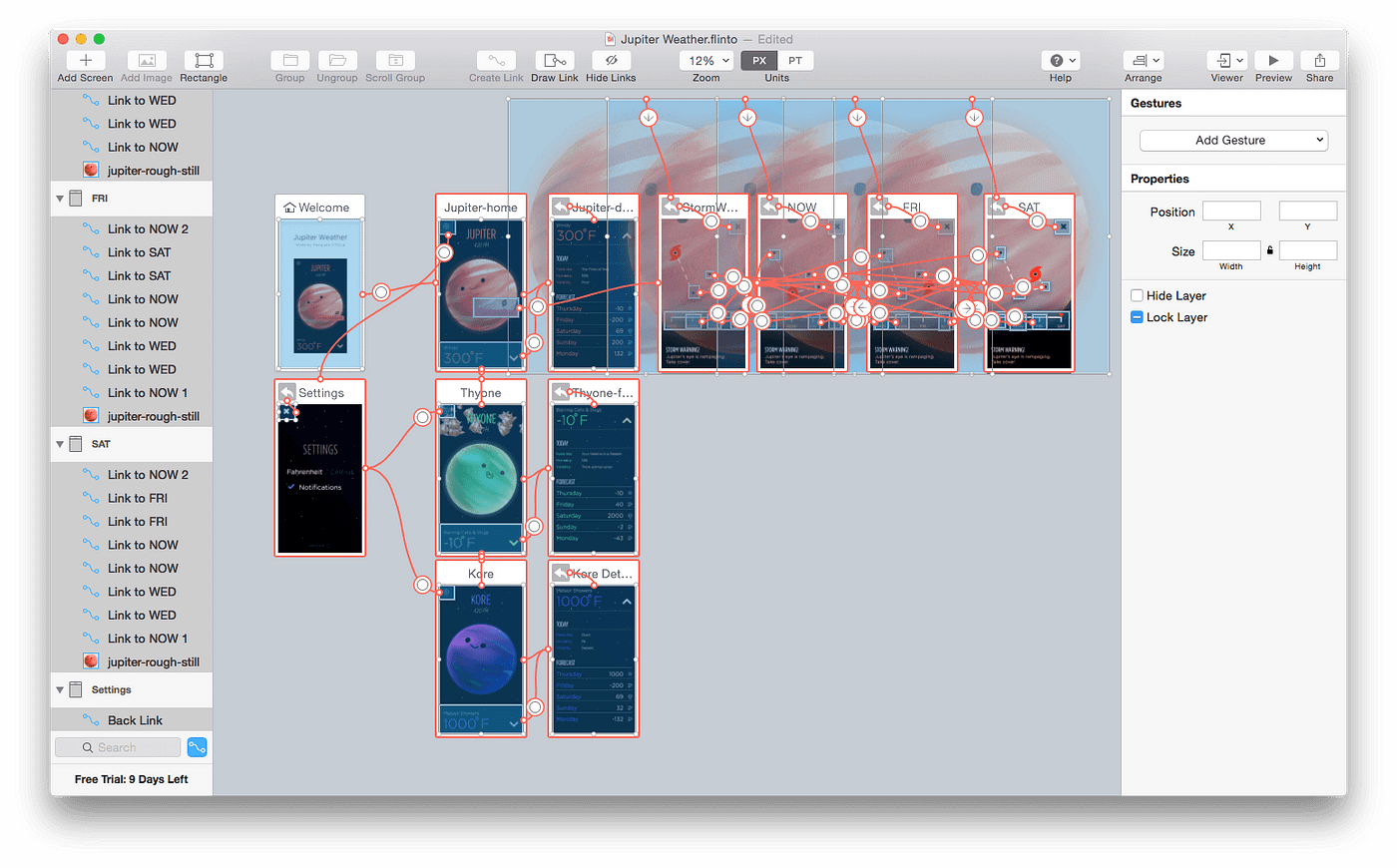
Flinto

Personally one of my favorite prototyping tools due to the perfect intagration with Sketch.
Flinto allows designers to create interactive prototypes for the mobile, desktop or any other web application.
Flinto enables us to create complex micro-interactions on top of your layers exported from sketch.
Compatibility: Mac/Windows Users.
Price — Flinto Software: Buy for 99$
Flinto Lite: Free Trail (20$/mo for unlimited projects)
Framer

The thing about Framer is that you have to code with CoffeeScript.
But! I have to say that when you get the hang of it, it's pretty awesome tool that has unlimited amount of options.
You can basically do everything that's possible on the a web, like using live data, or create 100 different unique projects in 100 days.
it has it's own design tool inside but also integrates perfectly with Sketch.
If you are not highly experienced with Framer I still recommend to give it a shot. It has a pretty decent and easy learning curve.
Compatibility: Only for mac users.
Price — Free Trail (Pro for 15$/mo | License for 159$/yr)
RapidUI

This new platform transforms Photoshop files into live sites without the need to write code.
Drag and drop your PSD file into its dashboard and within minutes the psd transforms into HTML and CSS.
Within the platform, you can make your designs fully interactive — bringing to life sliders, videos, maps, buttons, and whatever else you could want with just a few clicks.
In addition, the code is completely accessible and synchronized with the design, enabling full collaboration with programmers if necessary.
Compatibility: Mac/Windows Users.
Price — Free (now in beta)
Hype 3

With Hype it is possible to produce animations as if you were working with After Effects which create animations through keyframes. This tool records the animations you created and automatically exports them to HTML5.
What's special about this tool is that there is no need to know code at all and it would work on variety of devices like mobile, desktop and tablets.
Compatibility: Only for mac users.
Price — Free Trail (Standard for 49$ | Full Version for 99$)
Principle

With Principle you can easily design interactive user interfaces. Whether you're designing the flow of a multi-screen app, or new interactions and animations, this allows you to create designs that look and feel amazing.
Compatibility: Only for Mac Users.
Price — Free Trail (buy for 129$)
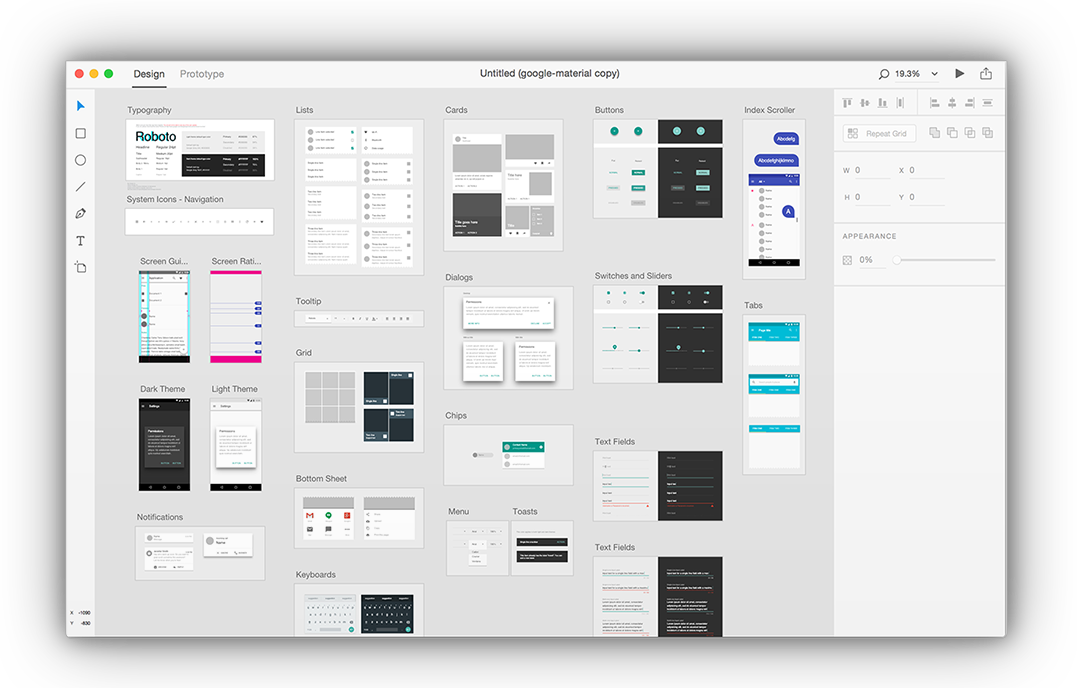
Adobe XD

Adobe has been known for its Photoshop and Illustrator. But last year Adobe launched a new UX prototyping tool Adobe Experience Design CC (formerly known as Project Comet).
Adobe XD is focused around two tabs: Design, and Prototype. The Design tab features simple vector and text tools, and is used for creating your design. The Prototype tab is for previewing, and sharing your design. With Adobe, you can build high-fidelity prototypes — also on a pc.
Compatibility: Mac/Windows Users.
Price — Free (now in beta)
Origami

With the next tool brought to us by Facebook's design team, you can explore and test your ideas as you build a digital product. This is a tool for designing prototypes for modern interfaces.
Compatibility: Only for Mac Users.
Price — Free! You do need an Apple Developer account, but that's also free.
Invision

Among all popular prototyping tools, there's Invision, which also seamlessly integrates with Sketch.
This is a Webby product that gives designers the freedom to design, review, test and share the results with developers and other team members.
The most prominent advantage of this product, is its project collaboration features, which allow all users to give feedback, take notes and see the product changes in real time.
InVision also offers a complete service for building prototypes for mobile, thus simulating the versatility of the digital product and its use in mobile.
Compatibility: Mac/Windows Users.
Price — Free for 1 project (15$/mo for 3 projects | 25$/mo for unlimited projects | 99$/mo for teams)
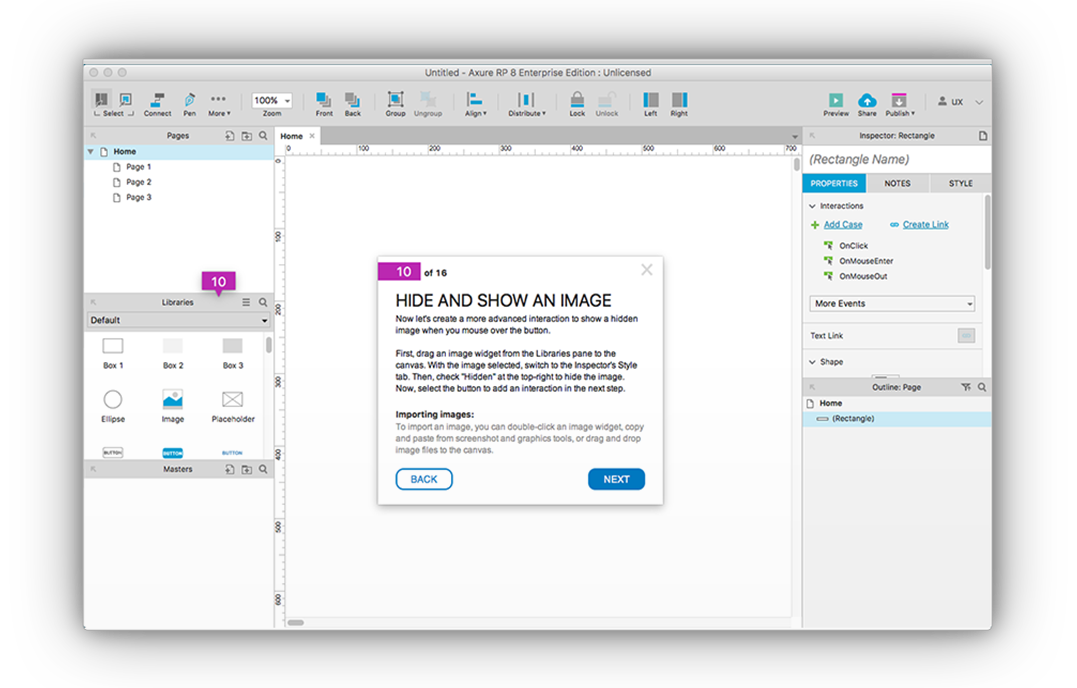
Axure RP

Axure RP is well-known in the UX design field. Unarguably, it is one of the most comprehensive(in terms of functionality) prototyping tools.
The web and user experience designers use it to make click-through wireframes, user flows and sitemaps as well as interactive prototypes.
It allows you to add interactions, create Master Pages and use ready-made components from Widget libraries.
If you are a professional designer, you can use Axure RP to build more sophisticated, interactive prototypes, but it requires some time to master the basic knowledge of programming.
It is not recommended for mobile prototypes design as it is not mobile user-friendly and time-consuming.
Compatibility: Mac/Windows Users.
Price — Free Trail (29$/mo for 1 user | 49$/mo for teams)
Proto.io

Proto.io is a surprisingly powerful web app; it has many, many functions. But because everything works by drag-and-drop, clicking buttons and selecting values from lists, it can be a bit overwhelming sometimes to find the setting you need.
It's a more advanced prototyping tool to add complex micro-interactions, yet it has an easy learning curve.
Compatibility: Mac/Windows Users.
Price: Free trial ($24/mo for 5 projects | $40/mo for 10 projects | $80/mo for 15 projects | $160/mo for 30 projects)
Atomic

A tool that enables solving complex problems in the process of building the product.
The vision of the Atomic is that the entire prototype, from the beginning to end of the design will take place on their platform.
But what usually happens is that designers design through vector tools like a sketch or illustrator and then export them to the atomic.
It is important to note that there is an indistinguishable resemblance between the interface of Atomic and the interface of Sketch in terms of building columns, artboards, layering, shortcuts.
If you use Sketch you'd probably feel at home using this tool.
Compatibility: Mac/Windows Users.
Price — Free for 1 project (19$/mo for unlimited projects | 39$/mo for teams | 59$/mo for organizations)
UXPin

UXPin allows designers to smoothly transition between each and every stage in the design process, all in the same document. Paper sketches, wireframes, mockups, prototypes and any unique combination of these you can think of.
For example, you can build a quick interactive wireframe in just a few minutes and begin testing your ideas immediately. You can then build on that same file, incorporating the results from the first test.
Make a pixel-perfect mockup in Sketch or Photoshop, then upload it directly into the same document to create a high-fidelity prototype from the same original wireframe layout.
Compatibility: Mac/Windows Users.
Price — Free Trail (29$/mo for 25 projects | 49$/mo for 50 projects)
ProtoPie

This is a relatively new and easy-to-learn tool that allows to create sophisticated micro-interactions when producing prototypes for the product. It easily syncs with the Photoshop or Sketch.
ProtoPie allows you to test the functionality of your prototypes by scanning a barcode.
Compatibility: Mac/Windows Users.
Price: Free Trial (buy for 99$)
Wow that was a lot of information!
Try to give it a go yourself, it's really fun when you think about it :)
Don't forget to visit uxwritinghub.com for more UX goodies.
Yours Truly,
Yuvi 🥑
Design Tools That End In Io
Source: https://blog.prototypr.io/top-20-prototyping-tools-for-ui-and-ux-designers-2017-46d59be0b3a9
Posted by: goodwinengifiricent.blogspot.com

0 Response to "Design Tools That End In Io"
Post a Comment