How To Make Smooth Gif Animation In Photoshop
How to Create an Animated GIF With Fading Effects in Photoshop

This article has been moved to Medium from Diana Urban's author website to keep it focused on volume-related content. If you're interested in reading thrillers with a twist, check out her website to snag a free short story .
Animated GIFs are all the rage. And if done well, they tin exist a swish way to bear witness off a product if you lot have limited real-estate to work with on a website, your Facebook page, or even in an email.
For example, last week my visitor HubSpot launched a new product. I'm in charge of our e-mail marketing, and wanted to transport a promo email announcing this product launch. Wanting to continue the e-mail short while conveying the awesome features, I created an animated GIF in Photoshop that used a fading effect to make the image look like a video of how the production works.
Here's what it looked like:

I've started creating blithe GIFs to promote several of our complimentary offers besides, which accept been used on our landing pages, blog posts, and emails. Creating the fading result in Photoshop is easier than you lot might think. Here'southward how to create an blithe GIF in Photoshop that uses a fading effect.
1. Create one layer per animation
In the example above, I have a background paradigm plus iv images that fade in and out. I created a separate layer for each of those four images, and labeled them clearly so I can easily select the right ones later. For now, choose the layers that you want to show by default, when someone first looks at this GIF.

ii. Testify the animation window
In the elevation navigation bar, select Window > Animation.

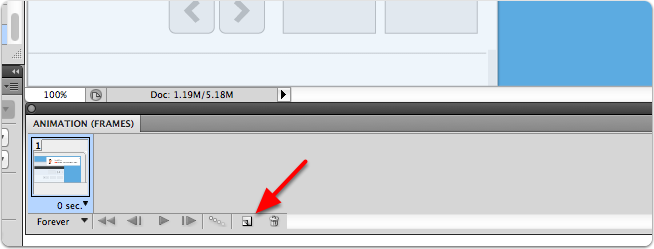
3. Add a new frame for the start animation transition
By default, in that location volition be one frame in your blitheness. This frame volition include any layers that you currently have selected. Click the new frame button in the blitheness pane.

4. Select the layers you want shown in your 2nd frame
Make sure this new frame is selected, then go to your layers pane. Select the layers y'all want to show upwardly in the second frame of your animation by toggling the little eyeball next to each layer on or off. You can add layers, decrease layers, or practice both.

v. Edit the timing of each animation frame
Click on the arrow next to the default timing below each blitheness frame, and select how long y'all want each frame to last. If you want to set a custom time that's not shown in the listing or recommended times, select Other and enter a time in seconds. If yous click the play button at the bottom of the blitheness pane, yous'll meet a preview of your animation. The animation will flip from i frame to the next without a smooth transition.

6. Add the fading event
Adding the actual fading effect is simple. First, select the 2 frames y'all want to add the fading transition between (control-click each frame). Yous tin also add the fading transition betwixt multiple frames by shift-clicking on multiple frames. Once you take your frames selected, click the tweening icon (it looks like little boxes fading to the right).

Tweening means that you're adding frames between your existing frames that add a fading transition betwixt those frames. I like to add together v frames for a shine transition. You can experiment with adding fewer or more frames if you'd like. Then click OK.

7. Customize the timing of your transition
Shift-click all five of your tween frames, and and then click on the fourth dimension below one of the frames. Select 0 seconds for the smoothest fade transition.

eight. Preview your animation
Click the play button at the lesser of the blitheness pane to meet what your fading animation looks like. Once you edit the timing of your tween frames, your blitheness pane should look like this:

ix. Salvage your blithe GIF
In the top navigation, click File > Save for Web & Devices. From the file type drop-downward menu, select GIF. Then save your paradigm.

That's information technology!
Source: https://medium.com/@DianaUrban/how-to-create-an-animated-gif-with-fading-effects-in-photoshop-d36b30e0d934
Posted by: goodwinengifiricent.blogspot.com

0 Response to "How To Make Smooth Gif Animation In Photoshop"
Post a Comment